エイゾーである。
1週間の成果として前回オリジナル構図で犬を描きました。まだまだとは言え、お手本を見ずに今までは描けなかったポーズや角度がある程度描けるようになったのは成長と言っていいでしょ。いいよね。
さてそうなってくると、色合いについてもうちょっと何とかなるまいかと思うわけですよ。
色彩については本当に知識が無くて、色を決めるのにも四苦八苦しつつ最後は適当という・・・。いかんな。というわけで今回は配色についてちょっとかじってみます。
色の要素って何よ
色には3つの大きな要素があるとか。いや、もっとあるみたいなんだけど、とりあえず3つ。
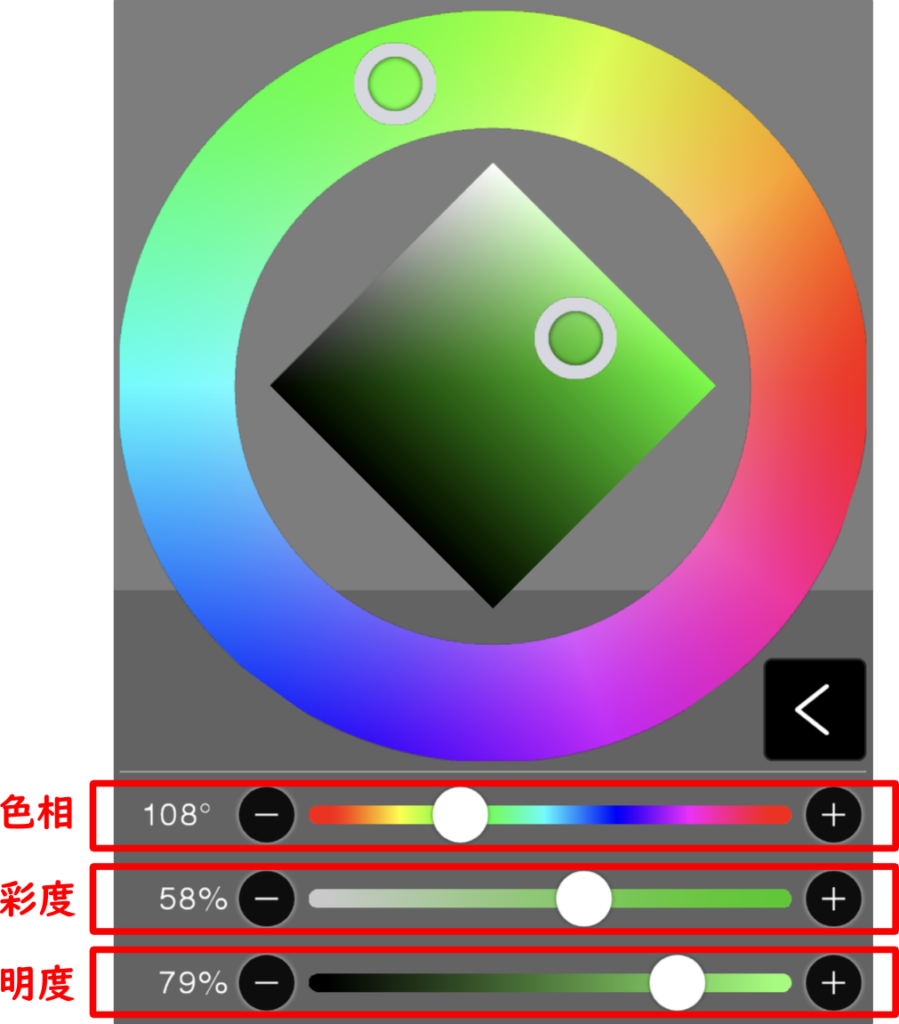
色相、彩度、明度の3つ。んあ?色だけじゃないのか?
色と一言で言っても・・・

色相とは赤とか青とかエイゾーが今まで色と言えばこれだよなーと思っていたもの。
分け方にもよるけど、いわゆる虹の7色を基本とした色の名前のことだと。ふむ。
色の強さ?

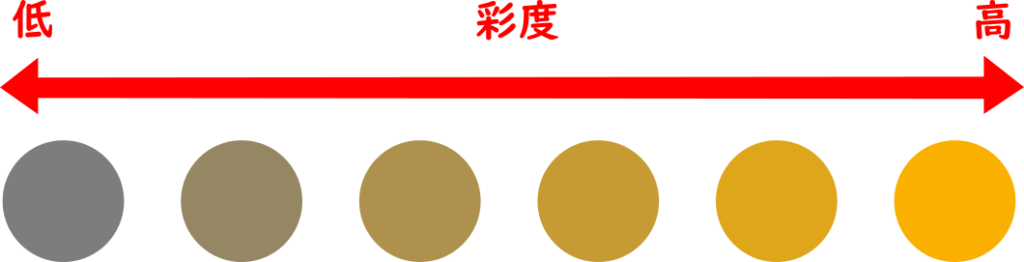
彩度とは色相の強度とか純度とかとも言うみたい。
鮮やかさを表す要素で、高ければその色相が明瞭となるし、低ければくすんだ感じになると。
0になると無彩色といういわゆる白黒灰色になる。これはどの色相でもそう。青でも赤でも0なら無彩色になる。
ハッキリさせたいなら彩度を高くして、ぼやけさせたり周りと調和させたいなら低くした方がいいということかな。
明るさは別要素

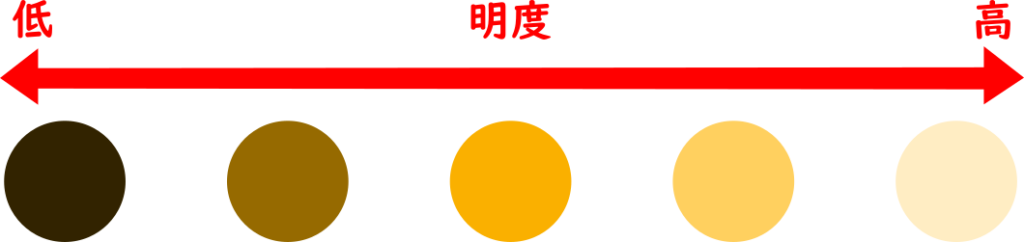
明度はそのまま明るさ度合。
明るさとはすなわち光をどれくらい反射するかということだよね。明度が高いってのは多く光を反射しているということだし、低い=暗いということは逆にあまり反射しないということ。
黒は明度が低いし、白は明度が高いと。
色だと思っていたものの正体
この色相・彩度・明度の三要素の組み合わせにより色が確定すると。
つまりエイゾーが今まで単純に色と言っていたものは、この三要素のパラメーターで表現できるということだね。真新しいことは無くて、細かく分析したらこうだよってことなのでちょっと安心。
配色のパターン
色のことがわかったとこで、いよいよ配色について。
と言っても、1日2日でわかるものではないだろうね。それでもいくつか調和がとりやすい配色パターンというものがあるらしいので、それを覚えるところからかな。
色相1つで調和感アップ-単色配色-

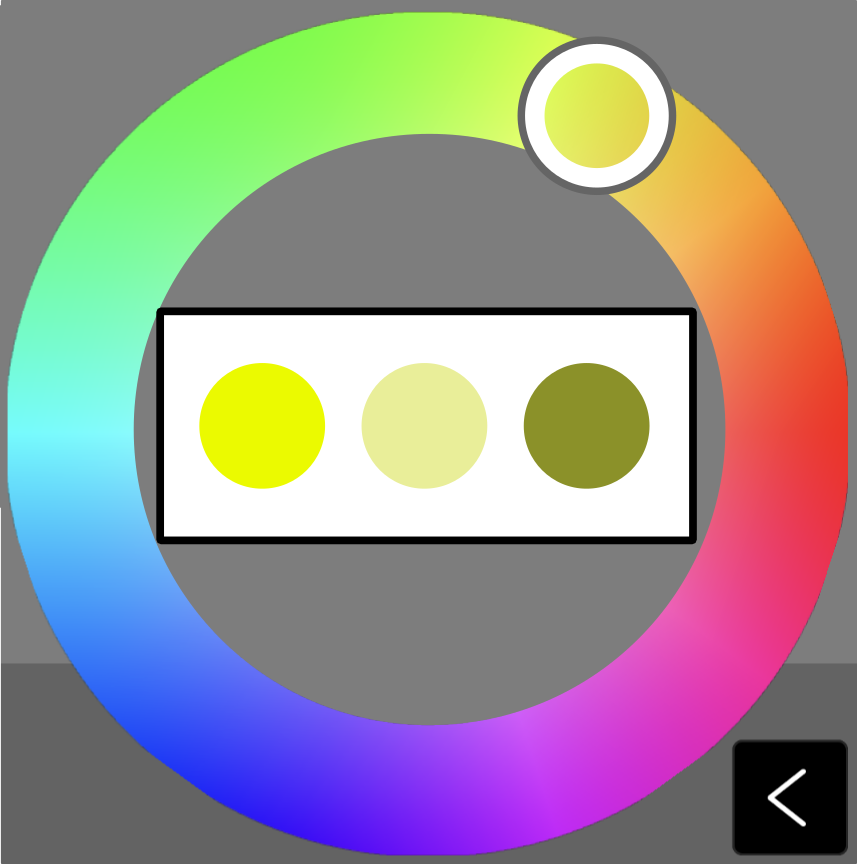
色相を1つに固定して、彩度や明度を変える配色。
まあ色相を1つに固定してるんだから、統一感高いはずよね。
赤なら全体的に赤っぽくなるんだし、イメージカラーとして印象に残りやすいのかな。
キャラクターの名前が出てこなくても「ほら、あの黄色いやつ」みたいな印象に残る色ってあるじゃん。あんな感じかな。
隣り合った色相でまとまりを出す-類似配色-

色相は色相環という輪っかに並んでいて、似た色や近い色は隣り合うようになっているらしい。
例えば黄色はオレンジや黄緑と隣り合っているし、水色と青色は隣り合っている。そういう隣接した色を使った配色を類似配色というみたい。
さっきの単色配色よりも色相が増えた分、表現が広がるということだよね。
もちろん色相の変化だけではなく、彩度・明度も変化させることでより深みを出すことができつつ、似た色を基本としているから統一感を保つ。素晴らしいじゃないか!
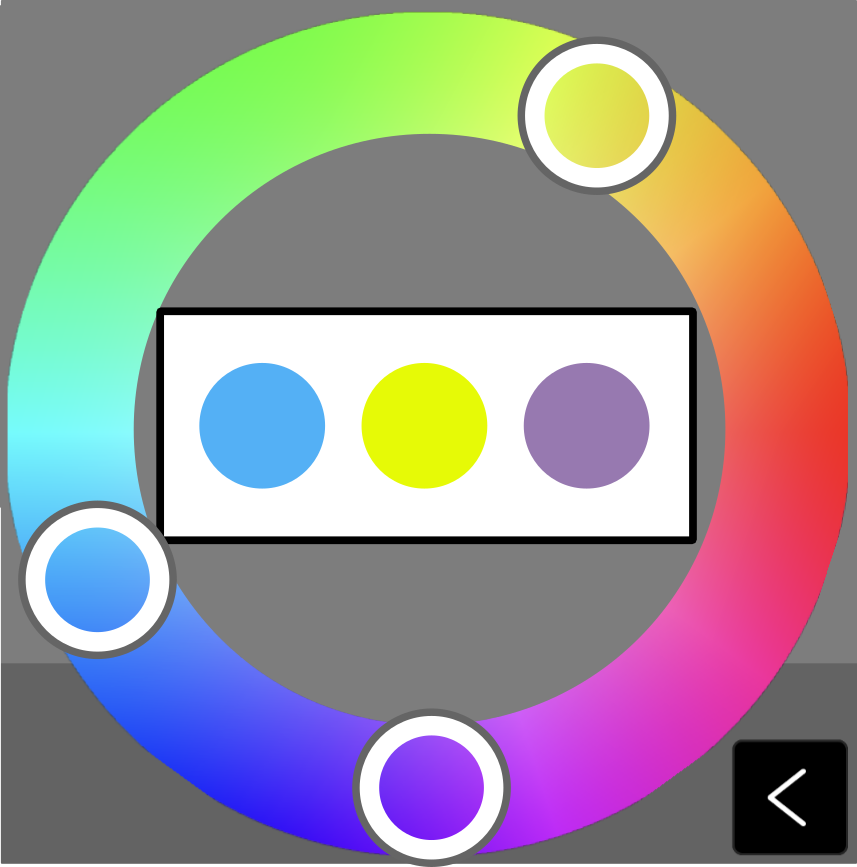
最も対照的な色で目立たせる-補色配色-

さっきとは打って変わって、色相環で最も離れた色を使う配色。
お互いの色を最も目立たせる補色を使うことでめちゃくちゃ目立つ。
陰の色に使ったりしてもいいみたい。とにかく目立たせることに特化しているので、看板とかロゴとかに使われるとか。Tポイントカードもこれっぽいよ。
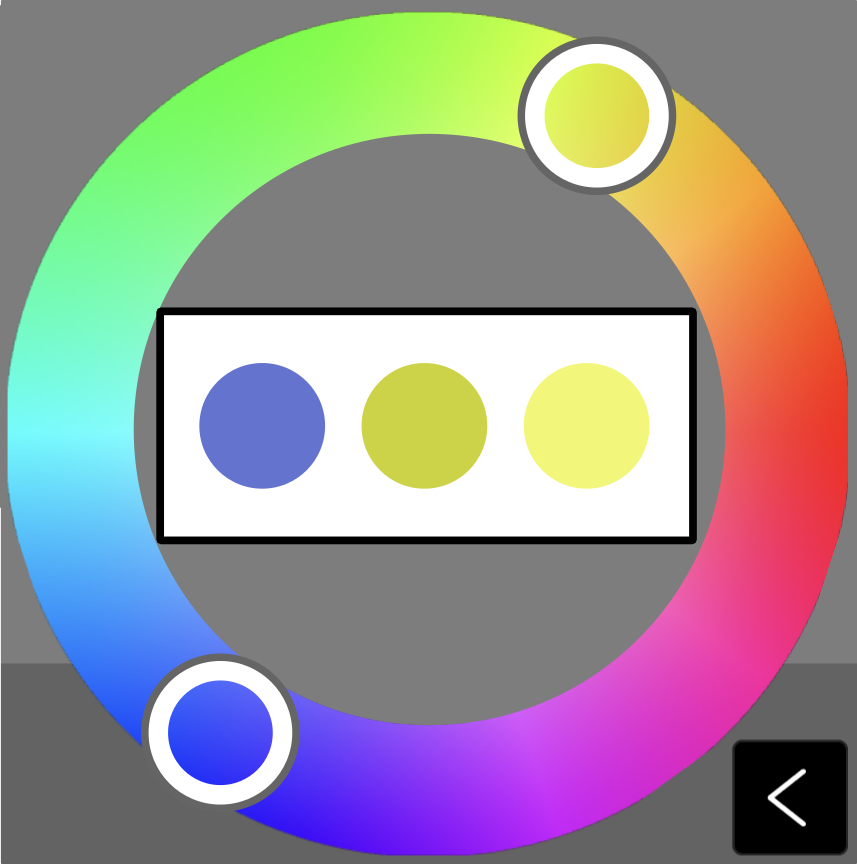
メリハリの中にも調和-分裂補色配色-

さきほどの補色配色は目立つ配色。すなわち使い方によっては目が痛い・・・。
さらに正反対の色相を使うので、メリハリがある分やはり扱いには慎重さが必要かなと思うんだよね。
そこで補色をそのまま使うのではなく、補色に隣接する色を使うことで少し和らぎを与えてかつ統一感も増すようにしたのが分裂補色配色。
こういうの使いこなせるようになったらかっこいいなー。
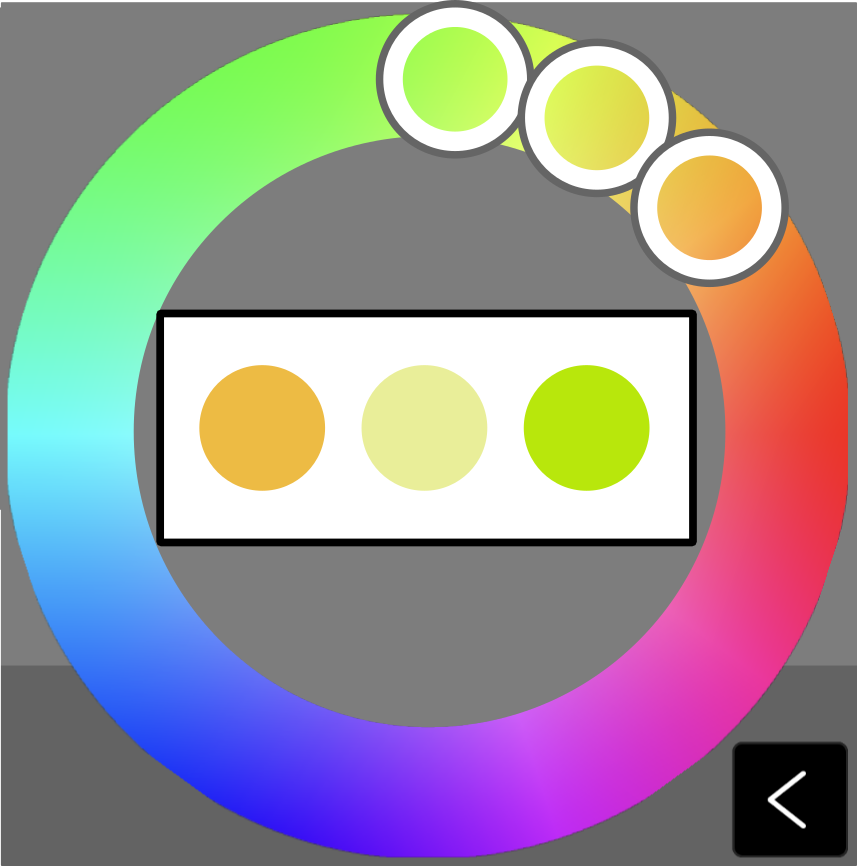
一見ごちゃごちゃしそうだけど-トライアド配色-

色相環内に正三角形を描き、その3つの頂点に当たる色相を使った配色。
今までの流れからするとなんだかごちゃごちゃしそうなんだけど、うまく調和するんだって。不思議。
音楽で言うとドミソ的な感じかな。何よりわかりやすくてイイネ。
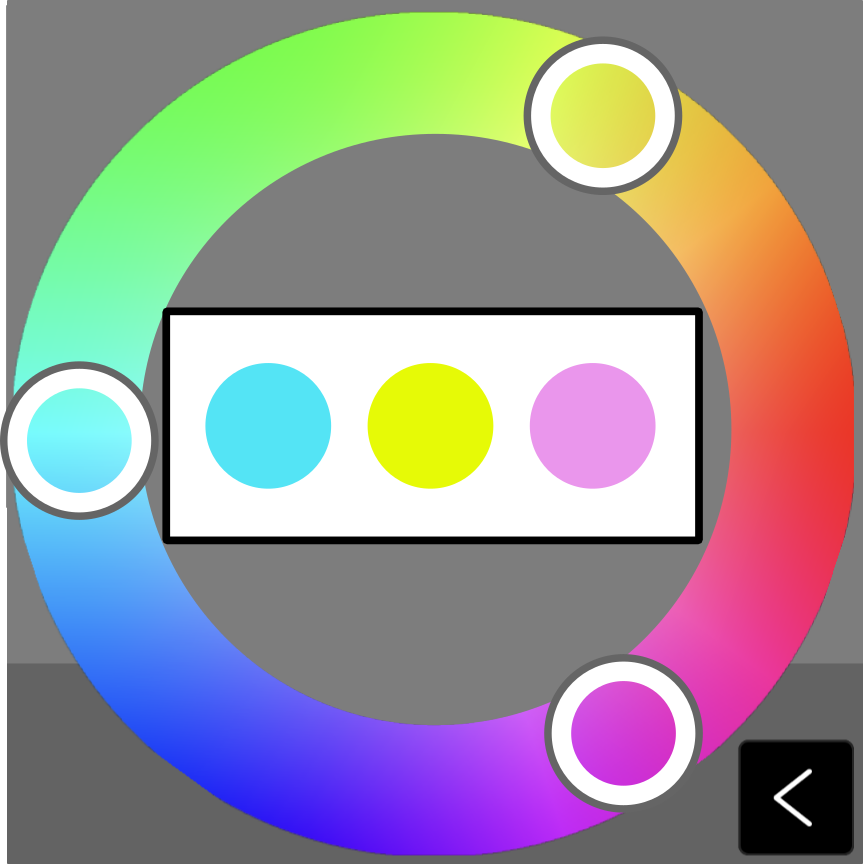
これは上級者向けでは?-ダブル補色配色-

補色配色では基準となる色相側は1色だったけど、そちらも隣接する色相2つにする配色。
ここまでくるとちょっとかじった程度じゃ難しそう・・・。最終的には手が出せるようにしたいな。
他にもまだまだある
配色パターンはまだまだあるけども、とりあえずこれくらいにしておこうかな。
大体は色相環内できれいな形を取れば、いい配色になるみたい。正六角形とかね。
まあまずは最初の3つくらいからスタートしよう。
配色パターンで意味を持たせる
いろんな配色パターンがあって、これはこれで迷ってしまいそうだけど、音楽の和音づくりに似ている部分もあるなーと。
配色パターンを使うことで、その配色にした根拠というか意味を持たせることができるのかなーと。それなら自分で納得できるし迷いも少なそう。
もちろん色相を決めても彩度や明度の組み合わせがあるから、それこそたくさんの組み合わせができちゃうんだけどね。一つの指針を知れたことは大きいかな。
次回は今回知った配色パターンに加えて配色の比率にも法則があるみたいなので、そちらを試したいと思いまーす。
コメント