エイゾーです。
前回調和しやすい配色パターンなるものがあると知りました。今回はそれをちょっと試してみようと思います。では早速。
配色比率について
と、その前に配色の比率についても調和しやすいというか見やすいものがあるらしい。
配色パターンで色を決めても、それを適当に塗ってしまえばあまり効果がない。配色の比率にも黄金パターンみたいなものがあるということか。
んで、いろいろある中で一番見かけたのが「70:25:5」という比率。
ベースカラー:サブカラー:アクセントカラーの比率のことで、これを守っておけばまあ間違いないというようなものだと。
ベースカラーはその絵のメインとなる色。印象として残る色のことだね。赤いキャラクターとか青いキャラクターとかそういう印象を残す基本となる色。
サブカラーはちょっと理解が追い付かなかったけど、どうやらベースカラーを引き立てるための補助色という位置みたい。引き立てる色ってのが曲者で、それをどうやって探せば・・・。
アクセントカラーは目立つ色にすることが多いみたい。目立つから多用するとごちゃつくけど、用法用量をきちんと守るとすごく引き締まるとか。全体の5%くらいの使用量にすべき。ふむふむ。
配色比率を意識してやってみる
配色比率はわかったけど、あまり複雑な絵だとエイゾーには難しい。
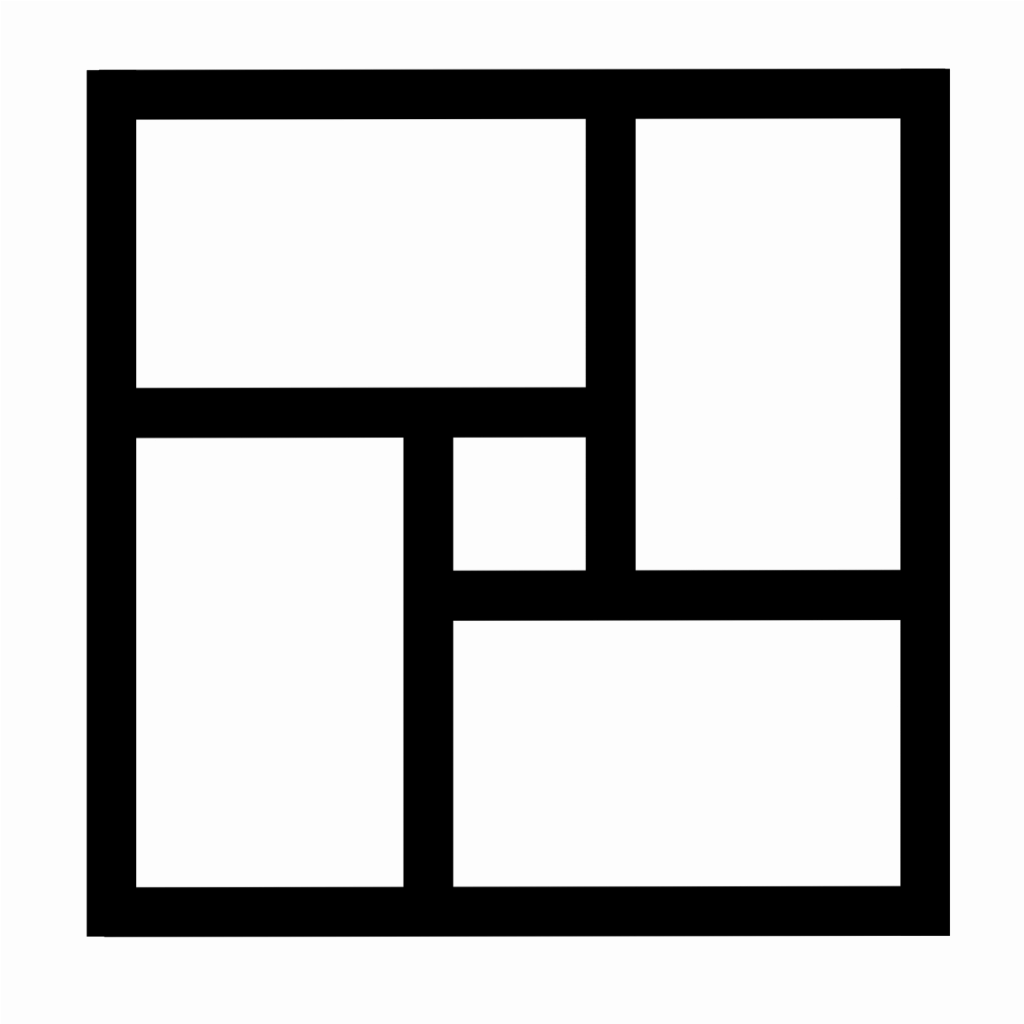
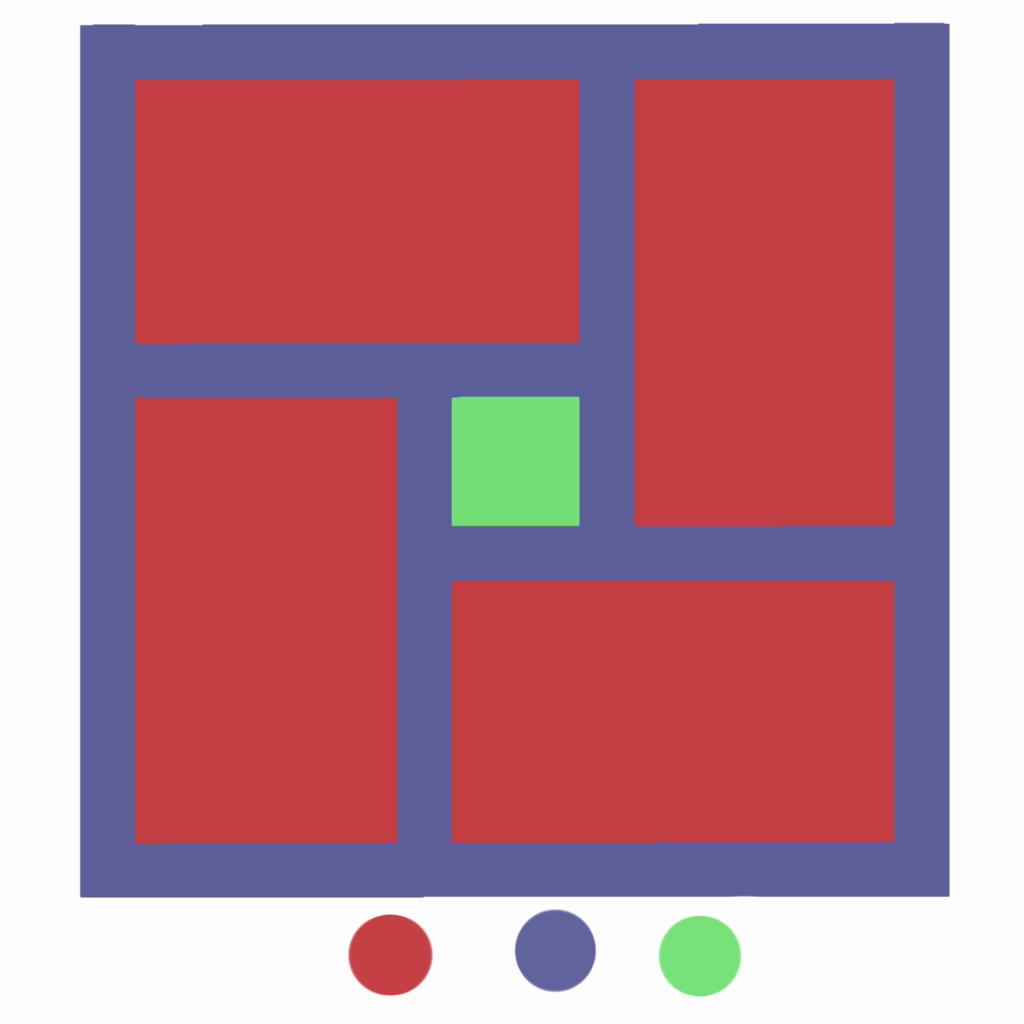
ということで今回はこんなシンプルな絵で試してみることに。

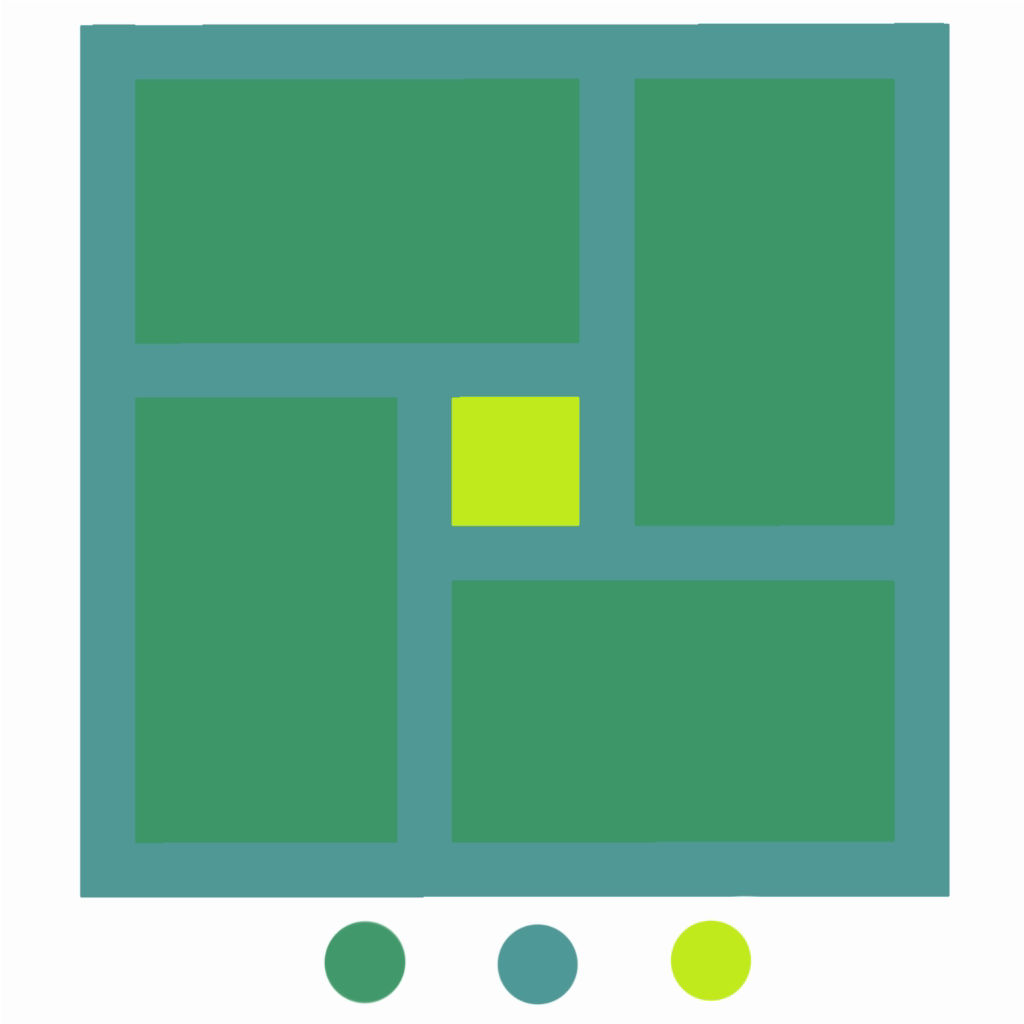
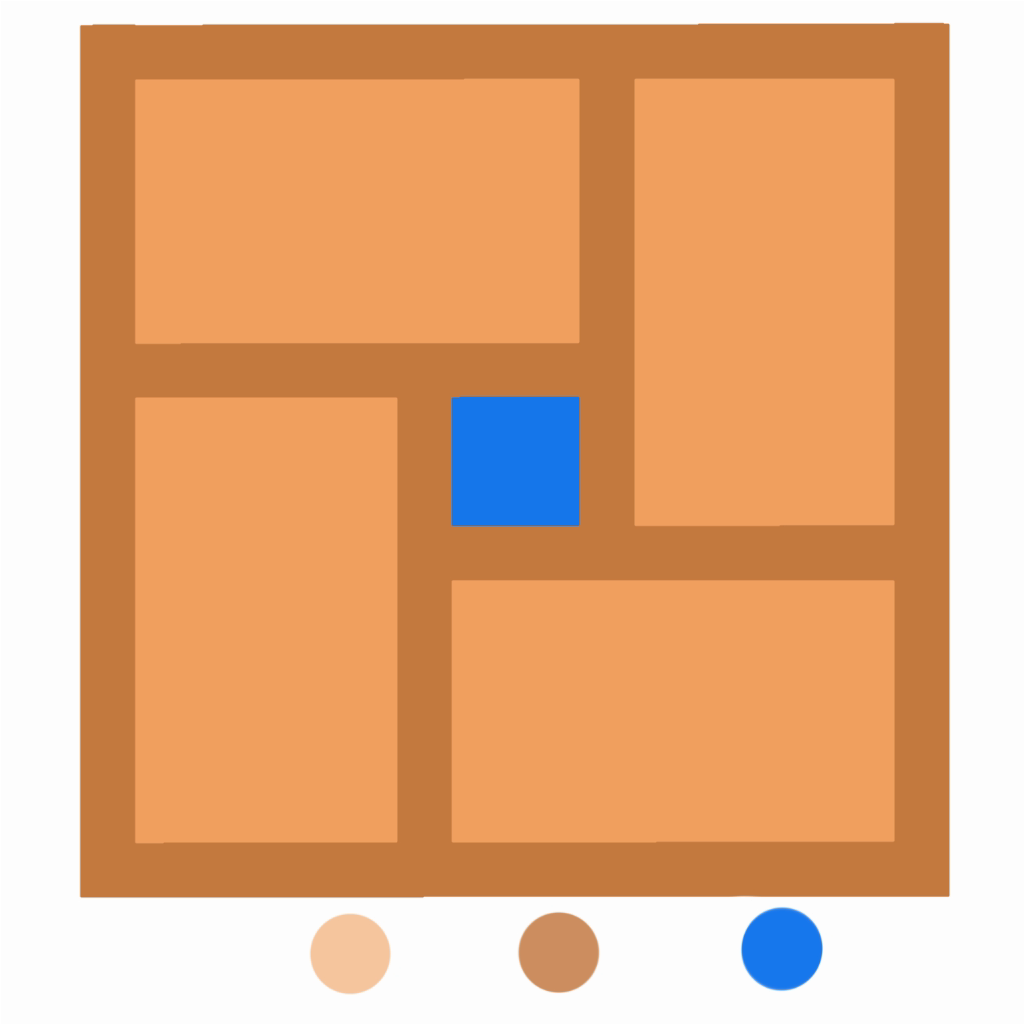
なんか畳みたいだけど、この中の大きな長方形4つがベース、線がサブ、そして真ん中の小さな正方形がアクセントとしてみよう。もうちょい線が細い方が良かったかも。
まずは単色配列から

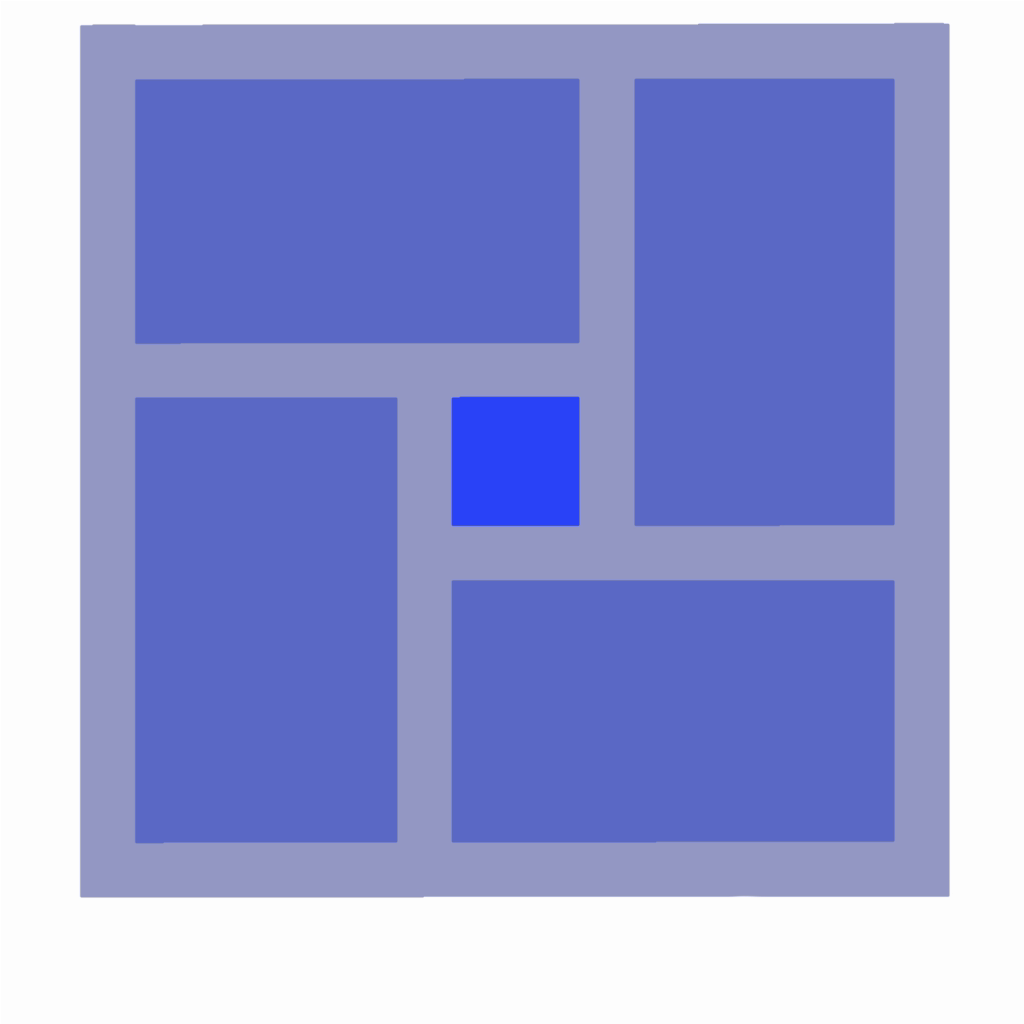
色相は青を選んでみたよ。
色相は変更せずに彩度と明度だけを変更させて作った2色を追加。これでそれぞれ塗ってみました。
青と言ってもこんなグレーに近い色もあるんだね。全体的に落ち着いている感じ。
アクセントカラーとして彩度が高い青を選んだけど、暗めの色だけどはっきり目立つね。
ピンクでも試してみた

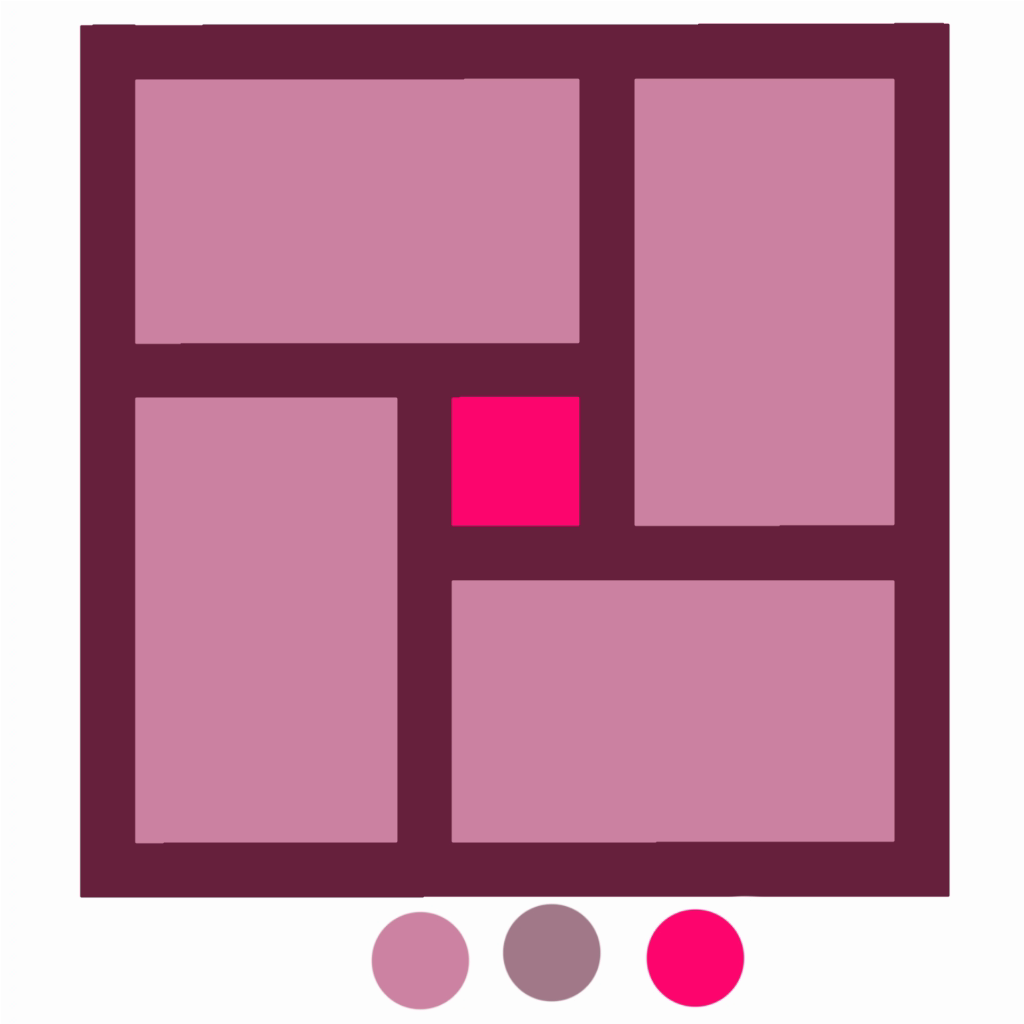
同じく単色配列で今度はピンクで試してみる。かなり赤よりのピンク。
ピンクの単色配列じゃ目が痛いかなと思ったけど、すごくまとまってる。配色パターンと比率パターンすげー。何かのロゴに使ってそう。
同じ配色でも印象が違う

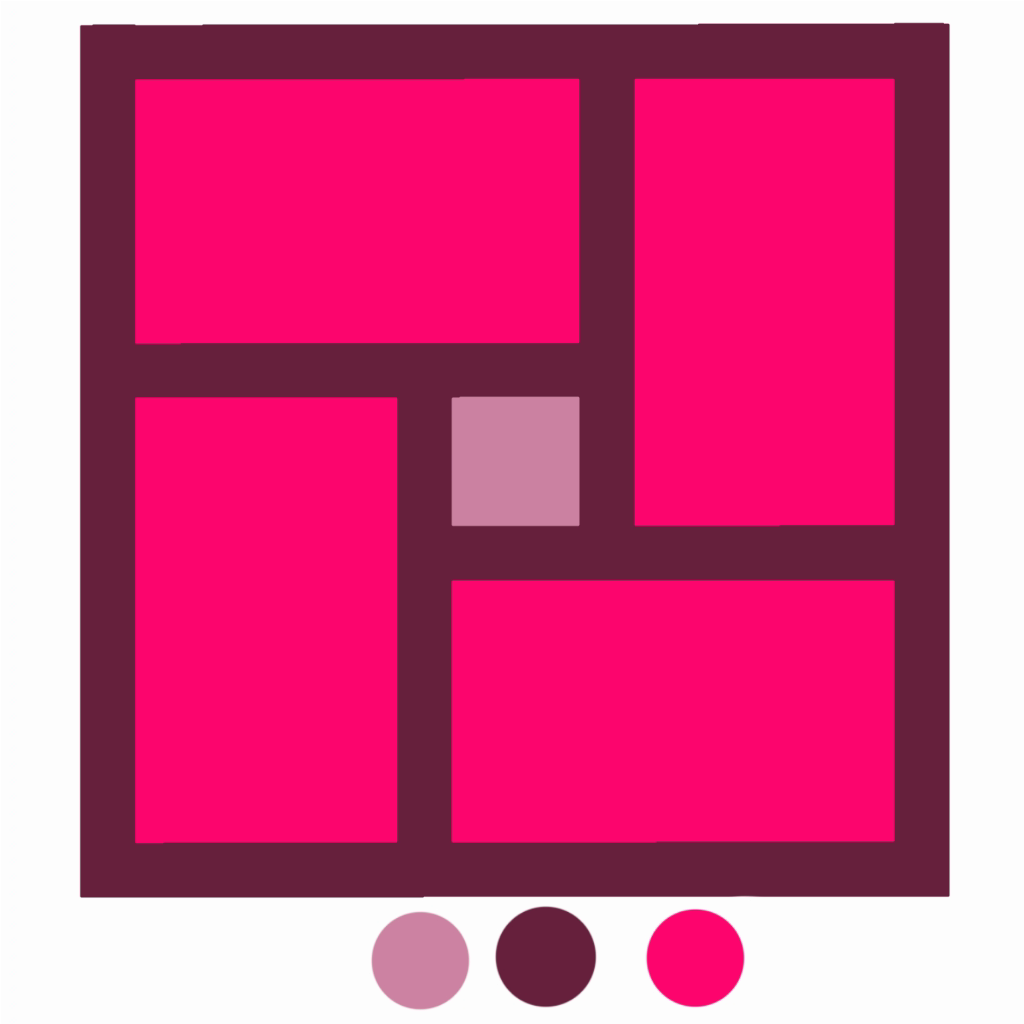
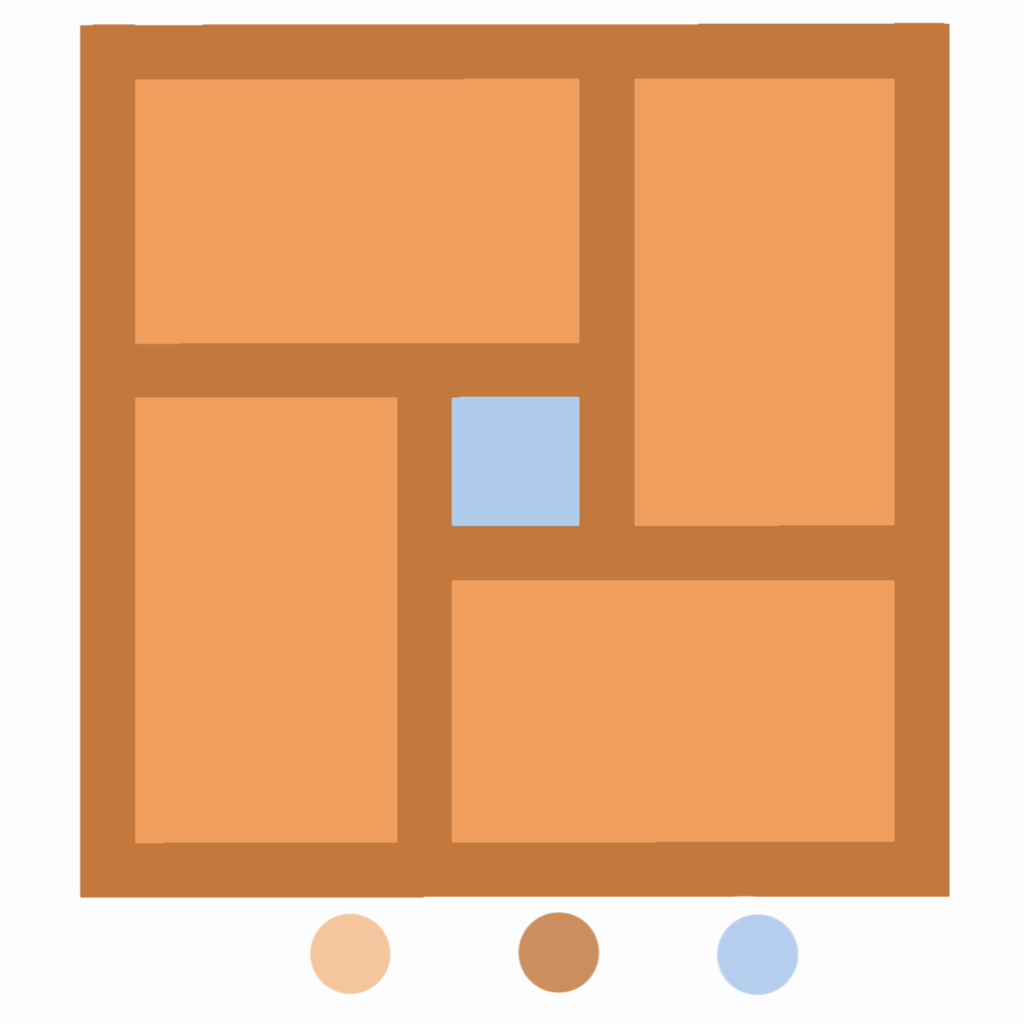
使う色はそのままに比率順を変えてみた。
これはベースカラーの彩度が高すぎて全体的に派手な感じ。ちょっときついかなと思うけど、目立たせたいならこっちがいいかなー。
真ん中のアクセントカラーは一番パッとしない色だと思ったけど、これはこれで目立つね。不思議。
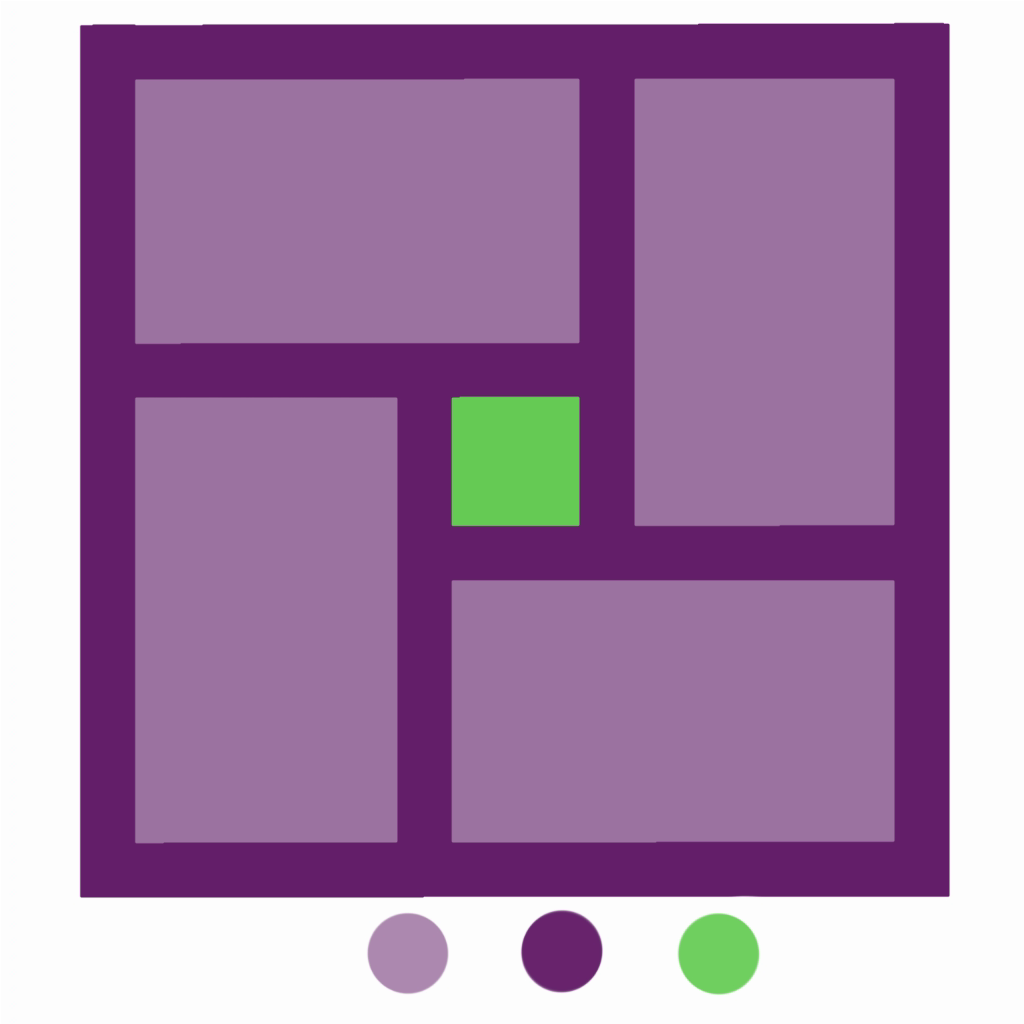
類似配色で一気に広がりが

次は類似配色に挑戦。
起点を緑にして青緑と黄緑から1色ずつ採用。単色配列と比べて一気に広がりが出た感じがする。
でもちょっとベースとサブが近すぎたかなー。
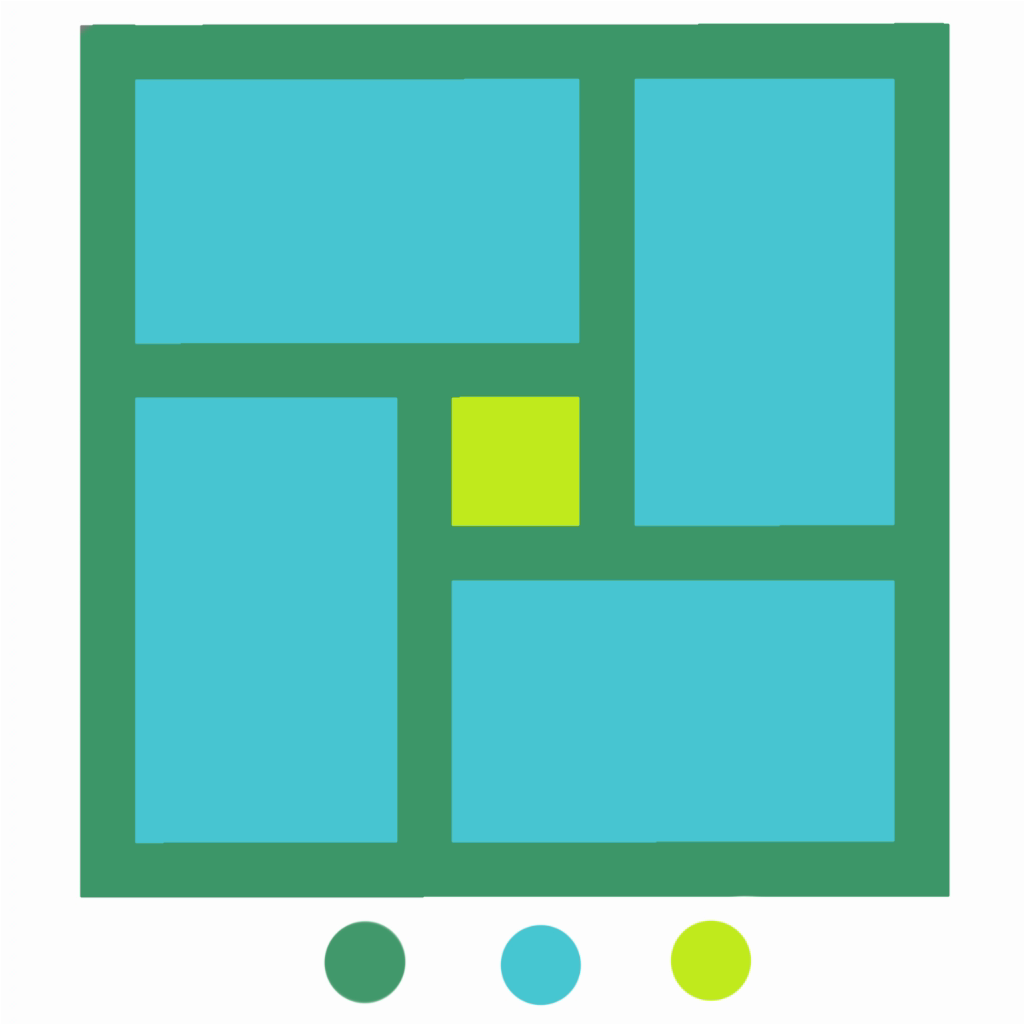
サブカラーの選び方が大事だな

メインカラーをすこし明るくしてみました。
こっちの方がはっきりしていて好み。サブカラーの選び方ってちょっと難しいなー。メインカラーを引き立たせるってのがやっぱり難しい。近い色よりもちょっと差があった方がいいのかな。
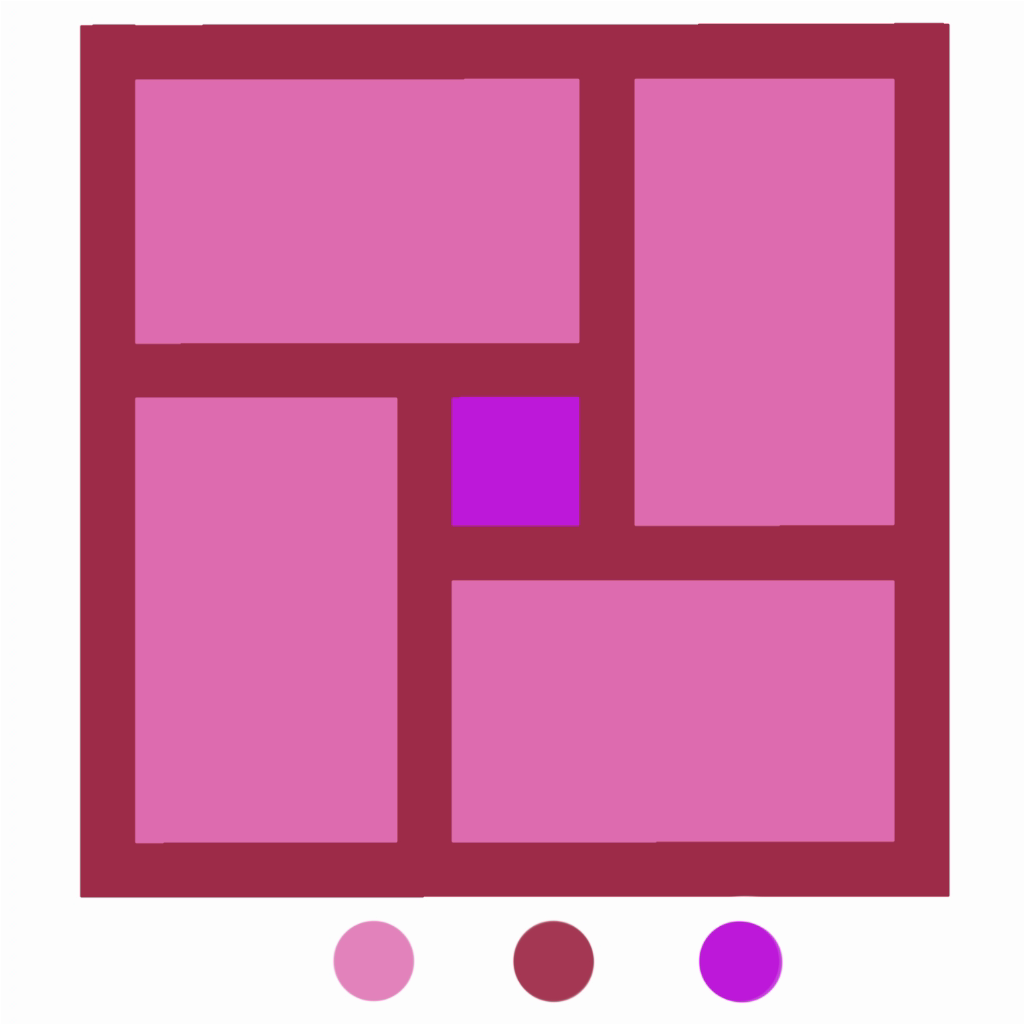
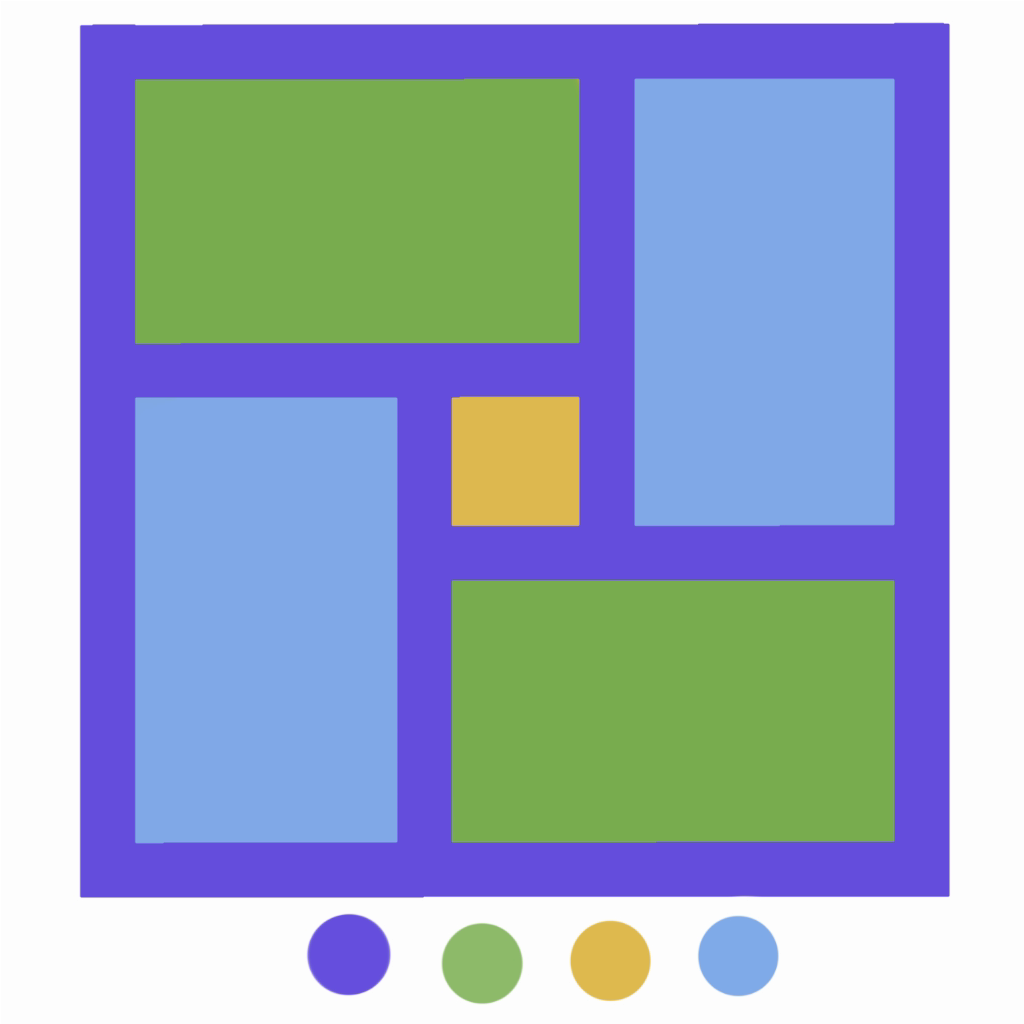
別の類似配色も

今度はピンクを起点に赤紫と赤を採用。
これくらいの差だと単色配色に近い感じ。でもアクセントの紫がいい主張っぷりを出しているのでいい感じ。
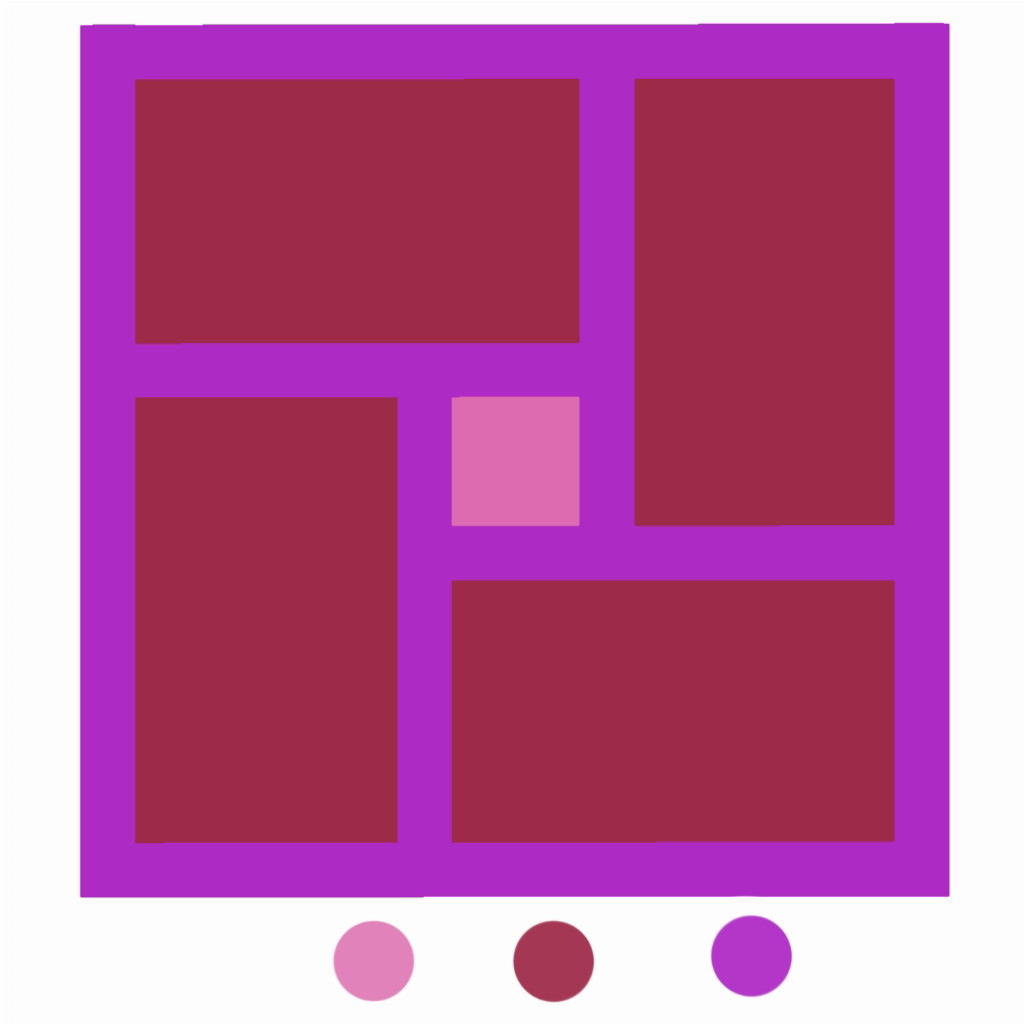
アクセントカラーの配置場所

比率順を変えてみたら逆に落ち着いた。
アクセントカラーに隣接する色が何かによって結構印象変わる感じがする。実際に絵を描く時はそこも気にしながら構図とか考えるのかなー。無理だなー。
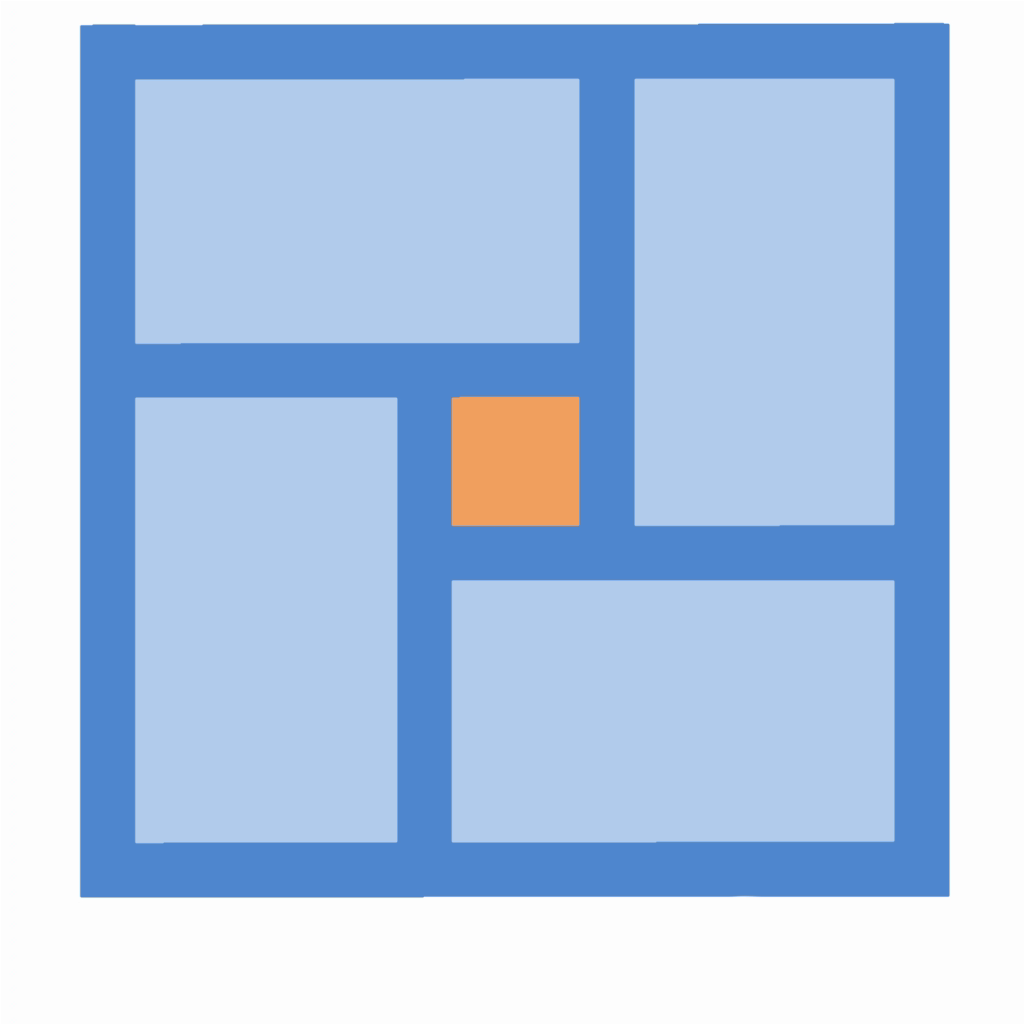
思っていたより使いやすそうな補色配列

補色はきつくなりやすいということで扱いが難しいかと思ってたけど、なかなかいい感じになった。
そういえば津波が来ることを知らせるのにオレンジフラッグという旗があるんだけど、海の青に対する補色ということでオレンジなんだね。これなら目立つと。
砂浜も黄色というかベージュっぽい色だけど、自然でも補色関係ってあるんだね。
補色効果のおかげでアクセントも控えめにできる

アクセントカラーの青をかなり薄くしてみました。これでも十分アクセントになってるのがすごい。
やっぱり補色に囲まれているとちょっぴりでも効果は絶大なんだね。
補色は双方向です

アクセントとベース・サブの色相を逆にしてみた。
補色は一方方向のものではなく、ちゃんとお互いに補いあうことがわかるね。
お腹がすく分裂補色配色

補色配列の一方をその隣接した色相2色にする配色。
今回緑に対する補色である紫をその隣接する紫系統から2色取ってみたよ。これ、もっと大胆に色変えてもいいかもしれない。
なんかこれ見てたら抹茶と小豆みたいで、お腹すいてくるんだよね。美味しそう。
どうなるかと思ったトライアド配色

トライアドって色を選んだ段階では「大丈夫か??」って心配になるんだけど、なんだかんだで行けちゃうのがすごい。
でもちょっと疑問。今回ibisPaintというペイントアプリでやってるけど、この色相環ってRGBなんだよ。
赤と緑と青が正三角形を作る色相環なんだけど、黄色じゃなくて緑でいいのかな。これでもトライアドって有効なの??どうなの??
最高難度??ダブル補色配色

前回もこれは上級者向けなのでは??って言ってたやつ。
でもねやってみたらすごくいい!配色パターンと比率パターンを守るだけでエイゾーでもそれっぽくできるのがすごい。
配色を試してみた感想
今回は様々な配色パターンと「70:25:5」の配色比率を試してみました。
色についててんで知識のないエイゾーでもちょっとそれっぽいことができたと思います。思っています。思い込んでおきます。
やってて思ったのは配色パターンによって色相に関してはいいんだけど、その中の彩度とか明度とかはやっぱり自分で調整しなくちゃならない。
特にサブカラーの設定はいろいろ練習してみて経験を積んでいくしかないかなと思ってみたり。それでも一つの基準が持てたというのは心強いよね。

配色パターンを使って前に描いた犬を塗りなおしてみたよ。
元の絵が比率とか気にしていないからめちゃくちゃだけど、ごちゃつかずにアクセントの赤い目がすごく映えたよね。うーむ恐るべし、パターン。
コメント